# 前端术语
# W3C
W3C是World Wide Web Consortium的缩写,表示的是“万维网联盟”。
W3C是WEB技术领域,国际中立性技术标准机构。主要工作是发展WEB规范。 SPA单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程 序交互时动态更新该页面的Web应用程序。
特点
更好的用户体验,让用户在web app感受native app的速度和流畅,
# PRMR
PR
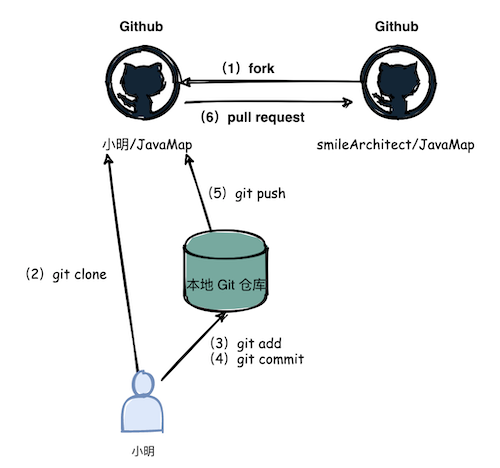
PR 的全称是Pull Request,经常用 Github 的同学对这个肯定很熟悉了。Github 聚集了4000万开发者,过亿的开源项目,如果想给别人的开源仓库贡献代码,通常是先 fork 别人的项目,然后本地修改完成提交到自己的个人 fork 仓库,最后提交 PR 等待别人合入你的代码。
- Github工作流

MR
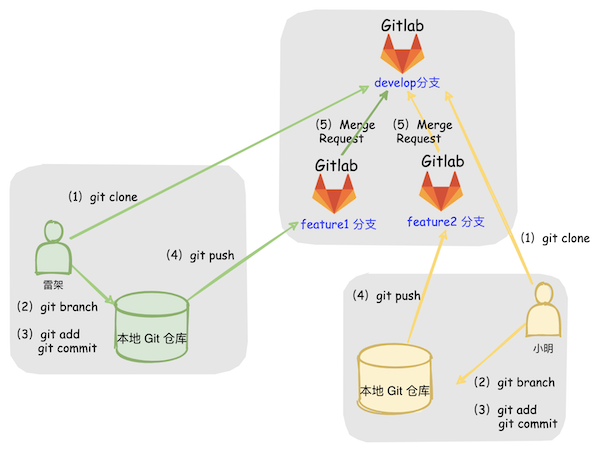
MR 的全称是 Merge Request,团队中每个人都从远程仓库 develop 分支拉取代码,本地基于 develop 分支新建特性分支,修改完代码将特性分支推到远程仓,紧接着新建 Merge Request 期望将自己的特性分支合入 develop 分支
- Gitlab工作流

PR vs MR
Merge or pull requests are created in a git management application and ask an assigned person to merge two branches. Tools such as GitHub and Bitbucket choose the name pull request since the first manual action would be to pull the feature branch. Tools such as GitLab and Gitorious choose the name merge request since that is the final action that is requested of the assignee. In this article we'll refer to them as merge requests.
简单来说:这两个没有本质区别,Pull Request 和Merge Request 本质上都是合入代码,只是站在不同角度有不同的说法而已
# SPA
单页Web应用(single page web application,SPA)是当今网站开发技术的弄潮儿,很多传统网站都在或者已经转型为单页Web 应用,新的单页Web应用网站(包括移动平台上的)也如雨后春笋般涌现在人们的面前,如Gmail、Evernote、Trello等。如果你是 一名Web开发人员,却还没开发过或者甚至是没有听说过单页应用,那你已经Out很久了。
# MVC
经典MVC开发模式,前后端各负其责。
ajax:重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交。
路由:在URL中采用#号来作为当前视图的地址,改变#号后的参数,页面并不会重载。
单页Web应用和前端工程师们息息相关,因为主要的变革发生在浏览器端,用到的技术其实还是HTML+CSS+JavaScript,所有的浏 览器都原生支持,当然有的浏览器因为具备一些高级特性,从而使得单页Web应用的用户体验更上一层楼。关于单页应用的优点和缺 点,网上讲解的文章有很多,这里就不展开论述了。 单页Web应用,顾名思义,就是只有一张Web页面的应用。浏览器一开始会加 载必需的HTML、CSS和JavaScript,之后所有的操作都在这张页面上完成,这一切都由JavaScript来控制。因此,单页Web应用会包 含大量的JavaScript代码,复杂度可想而知,模块化开发和设计的重要性不言而喻
# CDN
简单地说,CDN(Content Delivery Network)是一个经策略性部署的整体系统,包括分布式存储、负载均衡、网络请求的重定向和内容管理4个要件,而内容管理 和全局的网络流量管理(Traffic Management)是CDN的核心所在。通过用户就近性和服务器负载的判断,CDN确保内容以一种极为 高效的方式为用户的请求提供服务。 解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度和成功率。 控制时延无疑是现代信息科技的重要指标,CDN的意图就是尽可能的减少资源在转发、传输、链路抖动等情况下顺利保障信息的连贯 性。 CDN就是扮演者护航者和加速者的角色,更快准狠的触发信息和触达每一个用户,带来更为极致的使用体验。 再通俗点说就是在网速一定的前提下,CDN就像网络中快递员小哥
# Hack
Hack,英文含义为“修改”。由于不同的浏览器对CSS的支持程度不同,同样CSS的样式代码在不同浏览器当中的表现可能出现不一 致。为了让所有浏览器样式统一,有时需要为某种浏览器设置不同于其他浏览器的“专属样式”。
Hack技术的原理 ,利用CSS中的优先级以及CSS Hack技术,来实现“不同浏览器”对应“不同CSS”的需求。
CSS Hack主要针对IE浏览器,可以分为3种表现形式:
- 属性前缀法:CSS属性上添加Hack(*height: 300px;);
- 选择器前缀法:在选择器上添加Hack(*html { });
- 条件注释法:头部引用Hack()。
# GPU&CPU
显卡的处理器称为图形处理器(GPU),它是显卡的“心脏”,与CPU类似,只不过GPU是专为执行复杂的数学和几何计算而设计 的。 默认情况下,网页的渲染使用的是CPU。如果有了GPU来处理图形任务,那么CPU就可以执行其他更多系统任务,从而提升计算机整 体性能。 GPU加速的主要用途 主要用于CSS3技术中,提升二维动画的渲染速度。 GPU加速的触发方法 为动画DOM元素添加如下CSS3样式。 -webkit-transform:transition3d(0,0,0); -webkit-transform:translateZ(0); 两种方法都会开启GPU硬件加速模式,从而让浏览器在渲染动画时从CPU转向GPU。 对于网页效果来说,由于如上代码中的值设置为0,因此,并没有真正使用3D效果,但浏览器却因此开启了GPU硬件加速模式。 GPU加速的应用场景
- 涉及大量大尺寸图片的动画;
- 涉及大量DOM元素的CSS3动画。
# Sprite
CSS Sprite,也有人将其称为CSS精灵,是一种网页图片应用处理方式。 它允许将一个页面涉及到的所有零星图片都合并到一张大图 当中,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
- 原理
CSS Sprite与Photoshop的背景图合并一样,就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的backgroundposition属性的进行背景定位。 - 缺点
png图片本身大小会超过jpg,解决办法,尽量吧小的图片转成baseurl, 在吧精灵图压缩
# UA
UA是User Agent的缩写。 UA是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语 言、浏览器插件等。 UA的用途 例如:检测当前访问设备的类型(移动设备还是桌端设备),并根据具体情况实现“重定向”。
# ERP
(企业资源计划——Enterprise Resource Planning) ERP是针对物资资源管理(物流)、人力资源管理(人流)、财务资源管理(财流)、信息资源管理(信息流)集成一体化的企业管 理软件。ERP的核心管理思想就是实现对整个供应链的有效管理
# OA
(办公自动化——Office Automation) 是现代利用电脑进行全自动的办公,目的是提高效率。
# CMS
内容管理系统——Content Management System 它具有许多基于模板的优秀设计,可以加快网站开发的速度和减少开发的成本。CMS其实是一个很广泛的称呼,从一般的博客程序, 新闻发布程序,到综合性的网站管理程序都可以被称为内容管理系统。
# CRM
"客户关系管理(CRM)是代表增进赢利、收入和客户满意度而设计的,企业范围的商业战略。" :"客户关系管理(CRM)是代表增进 主要是管理客户和供应商,以及管理仓库和物料,其主要表现在客户资料管理、联系记录的管理和订单的管理等,多用于业务部门。 如:记录客户的联系方式,客户的需求,客户的交易记录等和客户相关的功能。但是不具有ERP的预警、分析等职能。CRM不是企业 级管理系统,一般只应用于销售部。
# GIS
地理信息系统(Geographic Information System或 Geo-Information system,GIS)有时又称为“地学信息系统”。一般来说是 和地图应用相关的项目
# IaaS
Infrastructure-as-a-Service(基础设施即服务)有了IaaS,你可以将硬件外包到别的地方去。IaaS公司会提供场外服务器,存储和网络 硬件,你可以租用。节省了维护成本和办公场地,公司可以在任何时候利用这些硬件来运行其应用。一些大的IaaS公司包括Amazon, Microsoft, VMWare, Rackspace和Red Hat.不过这些公司又都有自己的专长,比如Amazon和微软给你提供的不只是IaaS,他们还 会将其计算能力出租给你来host你的网站。
# PaaS
Platform-as-a-Service(平台即服务)第二层就是所谓的PaaS,某些时候也叫做中间件。你公司所有的开发都可以在这一层进行,节省 了时间和资源。PaaS公司在网上提供各种开发和分发应用的解决方案,比如虚拟服务器和操作系统。这节省了你在硬件上的费用,也 让分散的工作室之间的合作变得更加容易。网页应用管理,应用设计,应用虚拟主机,存储,安全以及应用开发协作工具等。一些大 的PaaS提供者有Google App Engine,Microsoft Azure,Force.com,Heroku,Engine Yard。最近兴起的公司有AppFog,Mendix 和Standing Cloud.
# SaaS
Software-as-a-Service(软件即服务)第三层也就是所谓。这一层是和你的生活每天接触的一层,大多是通过网页浏览器来接入。任何 一个远程服务器上的应用都可以通过网络来运行,就是SaaS了。你消费的服务完全是从网页如Netflix,MOG,Google Apps,Box.net,Dropbox或者苹果的iCloud那里进入这些分类。尽管这些网页服务是用作商务和娱乐或者两者都有,但这也算是云技 术的一部分。一些用作商务的SaaS应用包括Citrix的Go To Meeting,Cisco的WebEx,Salesforce的CRM,ADP,Workday和 SuccessFactors
# serverless
serverless无服务架构,云函数,不需要后端提供接口了,前端通过调用云函数自己完成逻辑开发
# 微前端
一个项目可以应用多种技术共同开发(vue,react,jquery,angular)
# Pwa
使我们的 web 应用,能够像一款app一样使用,在桌面生成一个图标直接访问,可以离线访问
# Native
原生app开发,前端可以通过(RN,Weex,UniApp)完成native开发
# Flutter
一种新语言,使用dart开发,可以开发app,语言类似js,前端学习成本比较第,并且是跨平台的(可以打包安卓,ios)
# Electron
electron:客户端开发,桌面应用开发,可以利用html,js,完成桌面应用开发,代表作品vscode、微信开发者工具